
- お問い合わせフォームを作る手順がわからない
- どのプラグインを使えば良いかわからない
- 設置したフォームを動作させる方法がわからない
お問い合わせフォームを作成する基本手順

「ブログを始めたけれど、訪問者とのやり取りをスムーズにするためにお問い合わせフォームを作りたい。でも、具体的な手順がわからない…」と悩んでいませんか?
お問い合わせフォームを作成するには、WordPressの管理画面からプラグインを活用するのが最も簡単です。初心者の方でも迷わずに設定できます。
プラグインを使うと、専門的なコードを書く必要がなく、直感的な操作でフォームを作成できます。
さらに、テンプレートや設定オプションが用意されているため、作業時間を大幅に短縮できるのが大きなメリットです。
例えば、初心者におすすめの「Contact Form 7」というプラグインを使う場合の手順は以下の通りです。
- プラグインのインストールと有効化
WordPressの管理画面から「新規プラグインを追加」をクリックし、「Contact Form 7」と検索します。「今すぐインストール」→「有効化」を選びます。 - フォームの作成
プラグインを有効化すると、「お問い合わせ」というメニューが追加されます。この中で新しいフォームを作成できます。初期テンプレートが用意されているので、必要な項目を確認・修正して保存します。 - ショートコードをコピー
作成したフォームにはショートコードが自動生成されます。このコードをコピーして、記事や固定ページに貼り付けるだけでフォームを設置できます。
この手順を踏めば、初心者でも簡単にお問い合わせフォームを作成できます。
まずはプラグインをインストールし、テンプレートを活用してみましょう。
特別な知識がなくても、スムーズに作業を進められるはずです。
初心者におすすめのプラグイン3選

プラグインがたくさんありすぎて、どれを選べばいいのか迷っていませんか?最適なプラグインを見つけられないと、作業が進まなくて困りますよね。
初心者におすすめのプラグインは、「Contact Form 7」「WPForms」「Forminator」の3つです。
それぞれのプラグインには特徴があり、使いやすさや機能が異なるため、目的に応じて選べます。
これらのプラグインは、初心者向けに作られており、日本語対応やテンプレート機能が充実しています。
また、無料版で十分な機能を利用できるため、コストをかけずに始められるのもポイントです。
直感的に操作できるインターフェースも用意されており、設定の手間を大幅に軽減できます。
具体例
- Contact Form 7
シンプルで軽量なプラグインです。設定が簡単で、初心者が最初に試すのにぴったり。テキストベースの入力が多いものの、公式の日本語ドキュメントが充実しているため安心です。 - WPForms
ドラッグ&ドロップでフォームを作成できる、非常に直感的なプラグインです。問い合わせ以外にも、予約フォームやアンケートなどをデザイン重視で作りたい方に最適です。 - Forminator
多機能でありながら操作が簡単なプラグインです。お問い合わせフォーム以外にも、アンケートや計算フォームの作成が可能で、幅広い用途に対応できます。
これら3つのプラグインは、初心者にとって安心して使える選択肢です。
まずは「Contact Form 7」のシンプルさを試し、必要に応じて「WPForms」や「Forminator」でさらなる機能を活用してみてください。
きっと、自分に合ったプラグインが見つかるはずです。
作成したフォームをブログに設置する方法

「お問い合わせフォームを作ったけれど、どうやってブログに表示させればいいの?」と困っていませんか?
表示の仕方がわからないと、せっかく作ったフォームが活用できず、ブログの訪問者とのやり取りが滞ってしまいますよね。
作成したお問い合わせフォームをブログに設置するには、ショートコードをコピーして記事や固定ページに貼り付けるだけです。
とても簡単に表示させることができます。
WordPressで使用する多くのプラグインは、フォーム作成後に対応するショートコードを自動生成します。
このショートコードを使えば、フォームを追加したい場所に簡単に配置でき、プログラミングの知識がなくても問題ありません。
例えば、「Contact Form 7」を使用した場合、以下の手順でフォームを設置できます。
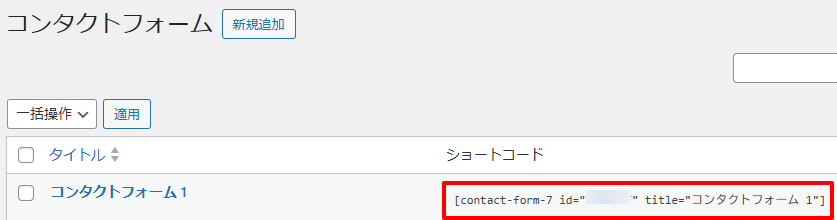
- ショートコードの確認
フォームを作成した後、プラグインの設定画面にフォームのショートコード(例:エラー: コンタクトフォームが見つかりません。
- ショートコードをコピー
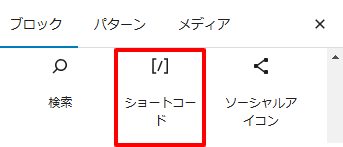
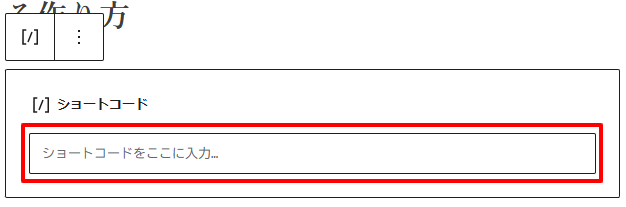
表示されているショートコードをそのままコピーします。 - 記事や固定ページに貼り付け
WordPressの「投稿」または「固定ページ」編集画面を開き、フォームを表示させたい箇所にコピーしたショートコードをペーストします。 - プレビューと公開
ペースト後、プレビュー機能で正しくフォームが表示されているか確認し、問題がなければ公開ボタンを押します。



これだけで、ブログにお問い合わせフォームが表示され、訪問者が簡単に利用できるようになります。
ショートコードを使えば、お問い合わせフォームの設置は非常に簡単です。
手順通りに進めることで、初心者の方でも迷わずに作業を完了できます。
これを機に、訪問者とのやり取りをよりスムーズに進めてみましょう。
4. 作成したお問い合わせフォームをカスタマイズする方法

「Contact Form 7」でフォームを作成したけれど、見た目や項目を変更したい。でも、カスタマイズの方法がわからなくて困っていませんか?
そのまま使うだけではブログのデザインや用途に合わないと感じることもありますよね。
「Contact Form 7」のカスタマイズは、フォーム編集画面で簡単に行えます。
フォーム項目の追加や変更、メッセージの文言調整などが可能です。
初心者でも直感的に作業できるシンプルな設定画面が用意されています。
「Contact Form 7」は、コードを知らなくても操作できるように設計されており、フォーム項目や送信メッセージを自由に調整できます。
また、見た目を調整したい場合は、CSSを追加することでさらにカスタマイズの幅が広がります。
以下は「Contact Form 7」を使った基本的なカスタマイズ手順です。
1. フォーム項目を変更する
- WordPressの管理画面から「お問い合わせ」→「編集したいフォーム」を選択します。
- フォーム編集画面で、初期設定されている項目(名前、メールアドレス、メッセージ)を確認し、追加や変更を行います。
例:電話番号を追加したい場合は、以下のコードを入力します。
<label> 電話番号(任意):
<input type=”tel” name=”your-phone”>
</label>
- 編集後、「保存」ボタンを押します。
2. 送信後のメッセージをカスタマイズする
- フォーム編集画面で「メッセージ」タブをクリックします。
- 「送信が完了した場合」や「必須項目が入力されていない場合」などのメッセージを、ブログのトーンに合わせて変更します。
例:「送信完了しました。ありがとうございます!」といった親しみやすい文言に変更可能。
3. デザインを変更する(基本)
- フォームのデザインを変更したい場合は、CSSを追加します。
- WordPressの「外観」→「カスタマイズ」→「追加CSS」で以下のようなコードを入力すると、フォームのデザインが調整できます。
.wpcf7 input, .wpcf7 textarea {
border: 2px solid #4CAF50;
padding: 10px;
border-radius: 5px;
}
このコード例では、緑色の丸い枠で囲まれたフォームが作成され、文字をゆったり入力できるデザインになります。
- 保存して変更を確認します。
「Contact Form 7」のカスタマイズは、初心者でも簡単に操作できる機能が充実しており、見た目や項目をブログに合わせて調整できます。
まずは基本的な項目変更から始めて、慣れてきたらCSSを使ったデザイン調整に挑戦してみましょう。
まとめ
この記事では、「ブログにお問い合わせフォームを設置する方法」を初心者向けにわかりやすく解説しました。以下にポイントを整理します。
- お問い合わせフォームの作成
WordPressの管理画面からプラグインを活用することで、コードの知識がなくても簡単にフォームを作成できます。特に「Contact Form 7」を使えば、テンプレートを活用して効率的に作業できます。 - 初心者におすすめのプラグイン
「Contact Form 7」「WPForms」「Forminator」の3つのプラグインを紹介しました。それぞれ特徴があり、目的や使いやすさに応じて選択できます。これらはどれも初心者に優しい仕様で、手軽に導入できます。 - フォームの設置方法
作成したフォームをブログに設置するには、ショートコードをコピーして記事や固定ページに貼り付けるだけ。初心者でも数ステップで設置が完了します。 - フォームのカスタマイズ
フォームの項目変更や送信後のメッセージの編集、CSSを使ったデザイン調整まで、「Contact Form 7」を活用すれば、用途やブログのデザインに合わせた柔軟なカスタマイズが可能です。
お問い合わせフォームを設置することで、ブログ訪問者とのやり取りをスムーズに進められるようになります。
初心者の方でも、この記事の手順に従うことで簡単にフォームを作成・設置・カスタマイズできます。
まずは「Contact Form 7」を試し、少しずつカスタマイズを進めてみましょう。
ブログの運営をさらに便利で効果的にする第一歩として、ぜひお問い合わせフォームを活用してください!