
ウェブサイト(ホームページ)やブログを立ち上げたい、でもどうやって魅力的なページを作ればいいのかわからない。
そんな悩みをお持ちの方は多いのではないでしょうか?
特に、WordPressを使い始めたばかりで、固定ページのレイアウトに関してどのようにアプローチすればよいか戸惑っている方もいるかもしれません。
固定ページは、訪問者が最もよく訪れる「会社概要」「サービス内容」「お問い合わせ」などのページです。
これらのページは、サイトの顔とも言える非常に重要な部分であり、第一印象を決定づける要素となります。
問題は、多くの場合、どのテンプレートを選べば目的に合ったページが作れるのか、また、テンプレートをどのようにカスタマイズすれば良いのかがわからないことです。
この悩みを解決する鍵は、適切なWordPressテンプレートの選択と活用にあります。
例えば、有料WordPressテーマSTORK19![]() は、その多様なテンプレートで知られており、デフォルトのレイアウトからフルサイズ(1カラム)、ランディングページ、フルワイド(ヘッダー背景透過)、フルワイドまで、様々なニーズに応じたデザインが可能です。
は、その多様なテンプレートで知られており、デフォルトのレイアウトからフルサイズ(1カラム)、ランディングページ、フルワイド(ヘッダー背景透過)、フルワイドまで、様々なニーズに応じたデザインが可能です。
本記事では、特にWordPressを使って固定ページを美しく、機能的にレイアウトする方法に焦点を当てています。
STORK19テーマのテンプレートを例に、どのようにして固定ページのレイアウトを選び、カスタマイズするかをわかりやすく解説します。
これは、WordPressをこれから始める方、またはすでに使っているけれどもっと魅力的なサイトを目指している方に向けたガイドです。
この記事を読むことで、固定ページのレイアウトに関する悩みを解決し、訪問者を引きつける魅力的なページを作るための第一歩を踏み出すことができます。
固定ページとテンプレート

WordPressでサイトを構築する上で、「投稿」と「固定ページ」は、情報を公開するための二つの主要な方法です。
ここは、その中でも「固定ページ」に焦点を当てて、その概念とテンプレートの設定方法について解説します。
固定ページの概念
「固定ページ」とは、その名の通り、内容が固定されていて、頻繁に更新されないページのことを指します。
例えば、「会社概要」「お問い合わせ」「サービス内容」など、一度作成したら内容が大きく変わることが少ないページがこれにあたります。
ブログの投稿とは異なり、時系列に沿って表示されることはなく、メニューなどから直接アクセスされます。
固定ページは、訪問者に対して重要な情報を分かりやすく伝えるための重要な役割を果たします。
固定ページ用テンプレートの設定方法
WordPressでは、固定ページに様々なデザインを適用することができるテンプレートが用意されています。
これにより、ページの目的に応じて最適なレイアウトを選択でき、より魅力的なページを作成することが可能です。
では、固定ページにテンプレートを設定する方法を見ていきましょう。
1.新しい固定ページを作成するか、編集したい固定ページを開く
WordPressのダッシュボードから「固定ページ」を選び、「新規固定ページを追加」をクリックするか、既存のページを選択して編集画面を開きます。
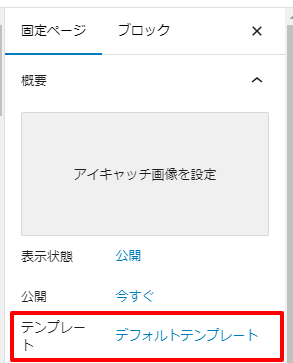
2.ページ編集画面の右側にある「ページ属性」ボックスを探す
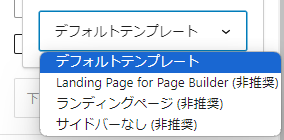
ここには「テンプレート」というドロップダウンメニューがあり、利用可能なテンプレートのリストが表示されています。

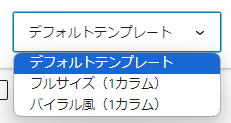
3.ドロップダウンメニューから、適用したいテンプレートを選択
例えば、「フルワイド」や「ランディングページ」など、サイトのデザインに合わせたテンプレートを選ぶことができます。
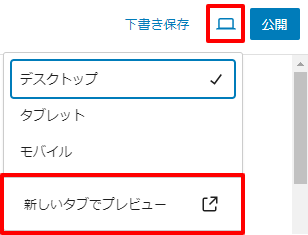
4.プレビューで確認
「表示」ツールの「新しいタブでプレビュー」から、選択したテンプレートのレイアウトを確認できます。

5.設定が完了したら、ページを公開または更新
テンプレートの変更はこの時点で適用され、サイト上で新しいデザインが反映されます。
テンプレートを使うことで、コーディングの知識がなくても、簡単にページの見た目を変えることができます。
しかし、用意されているテンプレートだけでは要望を満たせない場合もあります。
そのような時には、テーマを変更するという選択肢もあります。
WordPressの固定ページとテンプレート機能を上手く活用することで、訪問者にとって使いやすく、情報が探しやすいサイトを構築することができます。
初心者の方も、少しずつ試しながら、自分のサイトに最適な設定を見つけていくと良いでしょう。
★有料WordPressテーマSTORK19のテンプレート活用

WordPressテーマ「STORK19![]() 」は、多様なウェブサイトに対応するための豊富なテンプレートを提供しています。
」は、多様なウェブサイトに対応するための豊富なテンプレートを提供しています。
ここでは、STORK19で利用可能なテンプレートの特徴と、それぞれのテンプレートがどのような場面で活躍するかを紹介します。
当サイトの制作にもSTORK19![]() を利用しています。
を利用しています。

デフォルトテンプレート
デフォルトテンプレートは、STORK19をインストールした直後に利用される基本のレイアウトです。
このテンプレートの特徴は、シンプルで使いやすいこと。ブログ投稿や企業の基本情報ページなど、様々なコンテンツに対応できる汎用性の高さが魅力です。
どのようなウェブサイトにも合うデザインなので、特にデザインにこだわりがない場合や、とにかく早くサイトを立ち上げたい時に適しています。

フルサイズ(1カラム)
フルサイズ(1カラム)のレイアウトは、ページ全体を広々と使って情報を表示することができます。
サイドバーがないため、訪問者の注意を一点に集中させることが可能です。
このテンプレートは、写真やアートワークなど、ビジュアルを前面に出したいポートフォリオサイトや、シンプルさを重視したいブログページに最適です。

ランディングページ
ランディングページ用のテンプレートは、特定の商品やサービスを紹介し、訪問者に行動を促すためにデザインされています。
このテンプレートでは、魅力的なヘッダー画像、強力なコールトゥアクション(CTA)、証言やレビューなど、コンバージョンを最大化する要素を配置できます。
キャンペーンやイベントのプロモーション、新商品の紹介に適しています。

フルワイド(ヘッダー背景透過)
フルワイド(ヘッダー背景透過)テンプレートでは、ヘッダー部分の背景を透過させることができます。
これにより、ページの上部に配置した大きな画像や動画を、よりダイナミックに表示することが可能になります。
この透過効果は、サイトの第一印象を強化し、訪問者の関心を引きつけるのに非常に効果的です。
特に、ビジュアルに力を入れたいウェブサイトや、ブランドイメージを際立たせたい企業サイトにおすすめです。

フルワイド
フルワイドテンプレートは、コンテンツを画面いっぱいに広げて表示するデザインです。
このテンプレートを利用することで、余白を最小限に抑え、情報やビジュアルを際立たせることができます。
特に、ビジュアルコンテンツが豊富なサイトや、情報量が多くてもすっきりと見せたいウェブサイトに適しています。

投稿ページのテンプレート
STORK19では、投稿ページのテンプレートも備わっています。1カラムのブログページにしたいときにとても役立ちます。

STORK19![]() の提供するこれらのテンプレートを活用することで、さまざまな目的やデザインニーズに応じたウェブサイトを簡単に、かつ効果的に構築することができます。
の提供するこれらのテンプレートを活用することで、さまざまな目的やデザインニーズに応じたウェブサイトを簡単に、かつ効果的に構築することができます。
初心者の方も、これらのテンプレートを試しながら、自分のサイトに最適なデザインを見つけていくことをお勧めします。
無料vs有料テンプレート

WordPressを使ってサイトを構築する際、テンプレートを選ぶことは大切なステップです。
テンプレートには「無料」と「有料」の二つのタイプがあります。
それぞれのメリットとデメリットを理解し、自分のプロジェクトに最適な選択をすることが重要です。
無料テンプレートのメリットとデメリット
メリット
- コスト: 明らかなメリットは、コストがかからないことです。初期投資を抑えたい場合や、試験的にサイトを立ち上げたい時に適しています。
- 手軽さ: 簡単にインストールして使用を開始できるため、WordPress初心者にも扱いやすいです。
デメリット
- カスタマイズ性の限界: 無料テンプレートはカスタマイズの選択肢が限られていることが多く、独自性のあるサイトを作りにくいです。
- サポートの不足: 無料テンプレートはサポートが限られている、または全く提供されていない場合があります。問題が発生した際に自分で解決する必要があるかもしれません。
- 更新の不定期: 安全性や互換性の問題が生じる可能性があります。
他テンプレートのサンプル(無料WordPressテーマ)
▼Cocoonの場合

▼Lightningの場合

有料テンプレートのメリットと選び方
メリット
- 高度なカスタマイズ性: 有料テンプレートはカスタマイズの選択肢が豊富で、独自のデザインを実現しやすいです。
- プロフェッショナルなデザイン: 専門のデザイナーが作成した高品質なテンプレートが多く、プロフェッショナルなサイトを構築できます。
- 充実したサポート: 購入したテンプレートに関するサポートが充実しているため、問題が発生した際に安心です。
選び方
- 目的に合ったデザイン: サイトの目的やターゲットに合ったデザインのテンプレートを選びましょう。ポートフォリオ用、ブログ用、ビジネス用など、用途に応じたテンプレートがあります。
- カスタマイズ性: 自分のニーズに合わせて調整できるか、十分なカスタマイズオプションがあるかを確認してください。
- 評判とレビュー: 他のユーザーのレビューや評価をチェックし、テンプレートの品質やサポートの質を確認しましょう。
- 互換性と更新: WordPressの最新バージョンとの互換性があるか、定期的に更新されているかも重要なポイントです。
無料テンプレートも有料テンプレートも、それぞれにメリットとデメリットがあります。
自分のプロジェクトの目的、予算、スキルレベルに合わせて、最適なテンプレートを選択してください。
慎重に選ぶことで、効果的かつ効率的にサイトを構築することができます。
テンプレートの追加と更新

WordPressのサイトをカスタマイズする際、新しいテンプレートを追加したり、既存のテンプレートを更新することで、サイトの見た目や機能を向上させることができます。
ここでは、テンプレートの追加方法と、テンプレートを効果的に管理・更新する方法について説明します。
新しいテンプレートの追加方法
WordPressで新しいテンプレートを追加するプロセスはとても簡単です。
以下の手順に従ってください。
1.WordPressのダッシュボードにログイン
まず、サイトの管理エリアにアクセスする必要があります。
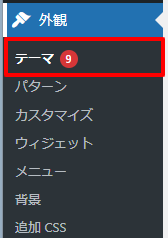
2.「外観」→「テーマ」に移動
ダッシュボードの左側のメニューから「外観」を選び、「テーマ」をクリックします。

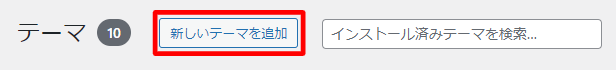
3.「新しいテーマを追加」をクリック
画面の上部にある「新しいテーマを追加」ボタンを選択すると、利用可能なテンプレートのライブラリにアクセスできます。

4.テンプレートを検索またはブラウズ
必要なテンプレートを見つけたら、それをクリックして「詳細やプレビュー」を確認します。
5.「インストール」をクリックしてテンプレートを追加
希望するテンプレートの「インストール」ボタンをクリックし、その後「有効化」を選択することで、サイトにテンプレートが適用されます。
テンプレートの更新と管理
テンプレートを最新の状態に保つことは、サイトの安全性とパフォーマンスを確保する上で非常に重要です。
テンプレートの更新は次のように行います。
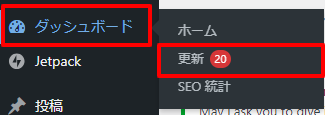
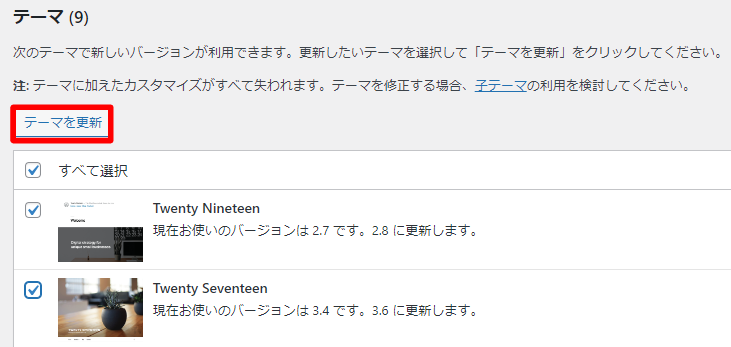
1.「ダッシュボード」→「更新」をチェック
WordPressの管理画面で、利用可能な更新があるかどうかを確認できます。

2.テンプレートの更新がある場合は、「テーマを更新」をクリック
更新を適用することで、テンプレートの新機能を利用したり、セキュリティを強化したりすることができます。

新しいテンプレートの追加とテンプレートの更新・管理を適切に行うことで、WordPressサイトを常に最新の状態に保ち、訪問者に最適な体験を提供することができます。
まとめ

WordPressテンプレートの使い方について、基本から応用まで幅広く解説してきました。
テンプレートは、ウェブサイトの「見た目」を決める重要な要素であり、使い方次第でサイトの魅力を大きく左右します。
簡単にまとめると、以下のポイントが重要です。
◉テンプレートの基本: テンプレートは、サイトのデザインを形作る設計図です。ヘッダー、フッター、本文などの基本構成を理解し、目的に合わせて適切なテンプレートを選びましょう。
◉固定ページの活用: 固定ページ用のテンプレートを利用することで、訪問者にとって重要な情報をわかりやすく伝えられます。固定ページとテンプレートの組み合わせは、サイトの使いやすさを向上させる鍵です。
◉テーマSTORK19![]() の利用: 有料テーマSTORK19では、多種多様なテンプレートが提供されています。デフォルトテンプレートから、ランディングページやフルワイドテンプレートまで、目的に応じたテンプレートを選ぶことができます。
の利用: 有料テーマSTORK19では、多種多様なテンプレートが提供されています。デフォルトテンプレートから、ランディングページやフルワイドテンプレートまで、目的に応じたテンプレートを選ぶことができます。
◉無料と有料テンプレートの選択: 無料テンプレートはコストを抑えられるメリットがありますが、カスタマイズ性やサポート面で限界があります。有料テンプレートは初期投資が必要ですが、プロフェッショナルなデザインや充実したサポートを期待できます。
◉テンプレートの追加と更新: 新しいテンプレートの追加は、サイトの魅力を新たにする機会です。また、テンプレートの定期的な更新は、セキュリティと互換性を保つ上で不可欠です。
この記事を通じて、WordPressテンプレートの基本的な理解が深まり、自分のサイトをさらに良くするための知識が身についたことを願います。
パソコン初心者であっても、少しずつ試しながら、理想のウェブサイトを作り上げることが可能です。
最適なテンプレートを選び、カスタマイズすることで、訪問者にとって魅力的で使いやすいサイトを実現しましょう。














・WordPressで魅力的な固定ページを作りたいが、どのテンプレートを選んだらいいかわからない
・テンプレートを選んだけど、どうカスタマイズすれば自分のサイトにフィットするのか不安
・サイトの見た目を改善したいが、無料テンプレートと有料テンプレートのどちらを選べば良いのか分からない