
- ブログやウェブサイトでのページレイアウトが難しい
- 画像の挿入やレイアウト調整が複雑で分かりにくい
- ウェブサイトの機能拡張ができるか不安である
多くの方がWordPressでブログやウェブサイトを始める際、文章や画像の編集が直感的にできるかどうかが重要です。
特にパソコン操作に不安を感じている初心者の方にとって、複雑な操作は大きな障壁となり得ます。
そこで、グーテンベルクエディタの使い心地とそのカスタマイズ方法に焦点を当て、基本的なブロックの種類や配置の仕方、見出しや段落の挿入、画像やファイルの追加方法まで、ステップバイステップでご紹介します。
また、ブログやウェブサイトを更に魅力的にするためのプラグインの活用方法についても触れます。
本記事を通じて、WordPressグーテンベルクエディタを使いこなし、自分だけのウェブサイトを創造する楽しさと充実感を体験していただけることでしょう。
初心者の方でも簡単に始められるように、具体的な操作方法を丁寧に解説するので、ぜひこの機会に挑戦してみてください。
グーテンベルクエディタとは

グーテンベルクエディタの概要
グーテンベルクエディタは、WordPressで利用されている新しいタイプのエディタです。
これは「ブロックエディタ」とも呼ばれ、ウェブページを構成する各要素(テキスト、画像、ボタンなど)をブロックとして扱います。
ユーザーはこれらのブロックを追加、移動、編集することで、簡単にページのレイアウトを作成したり、コンテンツを管理できます。
特にコーディングの知識がなくても、直感的な操作で美しいページを作成することが可能です。
グーテンベルクのメリット
グーテンベルクエディタの最大のメリットは、その使いやすさにあります。
従来のエディタと比較して、より視覚的に直感的な操作ができるため、初心者の方でもブログやウェブサイトのページを簡単にカスタマイズできます。
例えば、新しい段落を追加する場合、テキストブロックをページにドラッグ&ドロップするだけで、すぐにテキストの編集が始められます。
また、各ブロックは個別にスタイル設定が可能で、色やサイズ、配置の調整が自由自在です。
さらに、グーテンベルクはレスポンシブデザインにも対応しており、作成したページはPCだけでなく、スマートフォンやタブレットなど、さまざまなデバイスで適切に表示されます。
これにより、訪問者に最適な閲覧体験を提供することができます。
このように、グーテンベルクエディタは操作が簡単でありながら、高度なカスタマイズを可能にする強力なツールです。
初めてWordPressを使う方でも、このエディタを活用して、思い通りのウェブサイトを構築することが可能です。
基本的なカスタマイズ方法

見出しブロックの追加とカスタマイズ

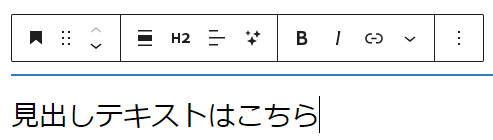
見出しブロックは、記事やページにタイトルやサブタイトルを設定するのに使用されます。
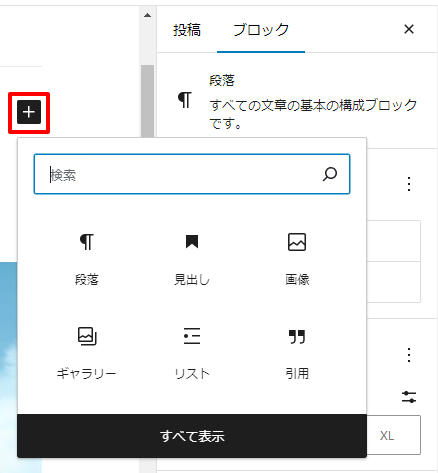
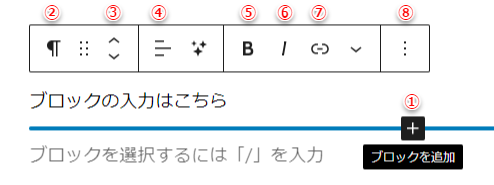
グーテンベルクエディタで見出しブロックを追加するには、エディタ上で「ブロック追加」ボタン(通常はプラス記号)をクリックし、「見出し」を選びます。
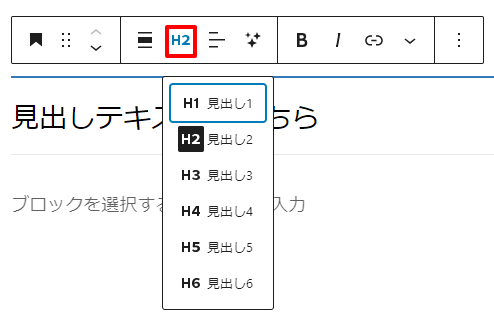
追加された見出しブロックには、必要なテキストを入力し、見出しのレベル(H1、H2、H3など)を選択して、ページの構造を整理します。
スタイルオプションでは、テキストの色やフォントサイズ、太字などの装飾をカスタマイズできるので、デザインに合わせて調整してください。
段落ブロックの挿入と編集

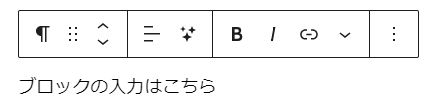
段落ブロックは、テキストコンテンツを追加するための基本的なブロックです。
新しい段落ブロックを追加するには、エディタで「ブロック追加」ボタンをクリックし、「段落」を選択します。
テキストを入力した後、テキストのアライメント(左揃え、中央揃え、右揃え)を選ぶことができます。
また、テキストの色や背景色を設定することも可能です。
これにより、読みやすいウェブページをデザインすることができます。
画像ブロックの配置と調整

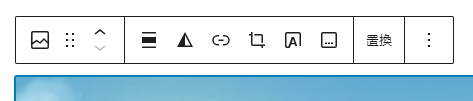
画像ブロックを使用すると、ウェブページに画像を挿入し、視覚的な魅力を加えることができます。
画像ブロックを追加するには、「ブロック追加」ボタンから「画像」を選びます。
画像をアップロードするか、メディアライブラリから選択します。
画像はドラッグアンドドロップで位置を調整でき、画像のサイズ変更や丸みを帯びた角の設定も可能です。
さらに、画像にキャプションを追加することもできます。
ファイルブロックの挿入と利用

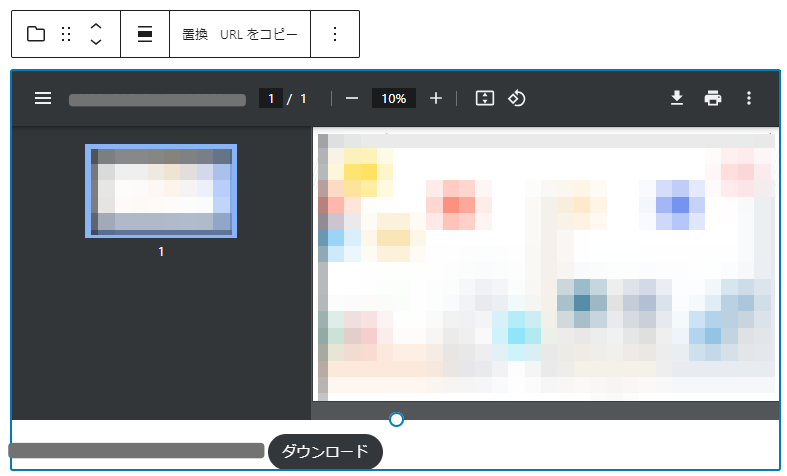
ファイルブロックは、PDFやドキュメントファイルなど、様々なファイルをページに埋め込むために使います。
ファイルブロックを追加するときは、「ブロック追加」ボタンから「ファイル」を選び、アップロードするファイルを選択します。
ファイルはダウンロードボタンとともに表示されるため、訪問者は簡単にファイルをダウンロードできます。
ファイルの表示方法もカスタマイズ可能で、リンクのテキストや外観を調整できます。
これらの基本的なカスタマイズ方法をマスターすることで、WordPressのグーテンベルクエディタを用いたウェブページの編集が、より効果的で楽しいものになるでしょう。
ブロックの基本操作

見出し
- レベルを変更(H1~H6):見出しブロックには、H1からH6までのレベルがあります。これらはページ内での見出しの重要度を示します。見出しブロックを追加した後、ブロックのツールバーから適切な見出しレベルを選択してください。通常は、ページの主題には「H1」、下位の節や小節には「H2」や「H3」といった形で使用します。

段落

- ブロックの追加:ページに新しいテキストを追加したい場合、「ブロック追加」ボタンをクリックし、「段落」ブロックを選択します。これで新しい段落ブロックがページに挿入されます。
- ブロックの変換:段落ブロックを他の形式に変更したい場合は、ブロックのツールバーの「ブロック変換」アイコンをクリックし、変更先のブロックタイプを選択します。
- ブロックの移動:段落ブロックを移動するには、ブロックの左側にある上下の矢印をクリックして、位置を調整します。
- テキストの配置:テキストの左揃え、中央揃え、右揃えは、段落ブロックのツールバーから選択できます。
- 太字:テキストを太字にするには、テキストを選択してツールバーの「太字」アイコンをクリックします。
- 斜体:テキストを斜体にするには、テキストを選択してツールバーの「イタリック」アイコンをクリックします。
- リンク:テキストにリンクを追加するには、テキストを選択し、「リンク」アイコンをクリックしてURLを入力します。
- ブロックの削除:不要になった段落ブロックは、ブロックのツールバーにある「削除」オプションを選択して削除します。
画像

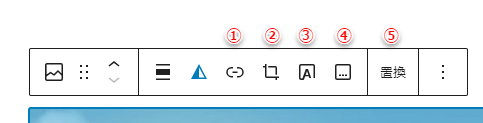
- リンク:画像にリンクを設定するには、画像を選択してツールバーの「リンク」アイコンを使用し、リンク先のURLを入力します。
- 切り抜き:画像をトリミングするには、画像ブロックを選択し、ツールバーの「画像の編集」オプションを選んで、切り抜きツールを使用します。
- 画像上にテキスト追加:画像に直接テキストを追加するには、カバー画像ブロックを使用し、画像の上にテキストを入力します。
- キャプションを追加:画像にキャプションを追加するには、画像ブロックで画像を選択した後、キャプションを入力するフィールドが表示されます。ここにテキストを入力してください。
- 置換:別の画像に置き換えたい場合は、画像ブロックのツールバーにある「画像を置換」を選択し、新しい画像をアップロードします。
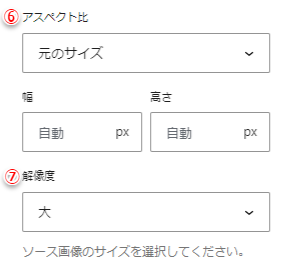
- アスペクト比:画像のアスペクト比を変更するには、画像編集ツールを使用し、必要な比率を設定します。
- 解像度:画像を挿入する際には、画像サイズを選択するオプションがあります。「サムネイル、中、大、フルサイズ」から選ぶことができ、ページの読み込み速度や表示スタイルに合わせて適切なサイズを選択します。

プラグインの活用

おすすめのグーテンベルク対応プラグイン
WordPressのグーテンベルクエディタをさらに便利に使うためには、対応プラグインの活用が推奨されます。
特におすすめのプラグインには「Gutenberg」と「Advanced Editor Tools」があります。
Gutenberg
このプラグインは、グーテンベルクエディタ自体を改善し続けるために使用されます。
新しいブロックの種類や追加機能がテストされ、WordPress本体に組み込まれる前にここで試すことができます。
エディタの最新機能を先取りしたい場合に最適です。
Advanced Editor Tools (以前のTinyMCE Advanced)
このプラグインは、グーテンベルクエディタにさらに多くの編集オプションとツールを追加します。
古いエディターからの移行がスムーズになるよう、従来のWordPressエディタの機能を補完します。
カスタマイズ可能なツールバーとオプションで、より細かいテキスト編集が可能になります。
プラグインのインストールと設定
プラグインをインストールして設定する手順は非常に簡単です。
まず、WordPressのダッシュボードにログインし、「プラグイン」セクションにアクセスします。
次に、「新規プラグインを追加」ボタンをクリックし、検索バーにプラグイン名を入力します。
目的のプラグインが表示されたら、「今すぐインストール」をクリックし、インストールが完了したら「有効化」ボタンを押します。
プラグインが有効化されたら、それぞれのプラグインに応じた設定を行うことができます。
設定オプションはプラグインによって異なりますが、通常はプラグイン名をクリックすることで設定画面にアクセスできます。
ここで、自分のニーズに合わせて各種設定を調整してください。
これらのプラグインを活用することで、グーテンベルクエディタの機能を拡張し、より快適にブログやウェブサイトの管理を行うことができます。
初心者の方でも、これらのステップに従えば簡単にプラグインを利用開始できます。
有料テーマによるブロックの活用(例:STORK19)

STORK19テーマの概要
STORK19![]() は、WordPressで利用可能な有料テーマの一つで、特にグーテンベルクエディタとの互換性に優れています。
は、WordPressで利用可能な有料テーマの一つで、特にグーテンベルクエディタとの互換性に優れています。
このテーマは、ビジュアルデザインが洗練されており、ビジネスサイトや個人ブログなど、さまざまな用途に適応するデザインオプションを提供しています。
カスタマイズが容易であり、ユーザーが直感的に操作できる点が特徴です。
ブロックの活用方法
1.専用ブロックの利用
STORK19テーマは、独自のカスタムブロックを提供しています。
これにより、テキスト、画像、ビデオなどのコンテンツを効果的に表示する新しい方法を利用できます。
例えば、製品の特徴を強調するための特別なブロックや、訪問者の注目を引く画像スライドショーブロックが含まれています。
2.デザインの一貫性
有料テーマでは、ページ全体のデザインが一貫性を持つように設計されています。
STORK19を使用することで、サイト全体に渡って統一感のある見た目を簡単に実現できます。
色の組み合わせやフォント、レイアウトのスタイルが予め設定されているため、初心者でもプロフェッショナルなウェブサイトを作成できます。
3.レスポンシブデザイン
このテーマは完全にレスポンシブであり、どのデバイスからアクセスしても適切に表示されます。
モバイルユーザーにとっても使いやすいサイトを保証するために、STORK19は画面のサイズに応じて最適なレイアウトを自動的に調整します。
4.拡張機能の活用
STORK19は、さまざまなプラグインとも互換性があります。SEOを最適化するツールや、ソーシャルメディアの統合を強化するアドオンなど、追加の機能を簡単に導入できます。
これにより、より多くの訪問者を引きつけ、サイトの機能性を高めることが可能です。
このように、STORK19テーマを活用することで、グーテンベルクエディタの可能性をさらに広げ、初心者でも簡単に美しく機能的なウェブサイトを作成することができます。
テーマのインストールから設定、カスタマイズまでのプロセスは直感的であり、特別な技術知識は必要ありません。
まとめ

この記事では、WordPressグーテンベルクエディタの使い方を初心者向けに詳しくご紹介しました。
多くの方がWordPressでブログやウェブサイトを始める際、文章や画像の編集が直感的にできるかどうかが非常に重要です。
特にパソコン操作に不安を感じている初心者の方々にとって、複雑な操作は大きな障壁となることがありますが、グーテンベルクエディタはその点で大いに役立ちます。
グーテンベルクエディタは、ウェブページを構成する各要素を「ブロック」として扱うことで、誰でも簡単にページのレイアウトを作成したり、コンテンツを管理することができます。
このエディタは特にコーディングの知識がなくても、直感的な操作で美しいページを作成することが可能です。
本記事を通じて、基本的なブロックの種類や配置の仕方、見出しや段落の挿入、画像やファイルの追加方法までをステップバイステップで学び、グーテンベルクエディタのカスタマイズ方法についても触れました。
さらに、ブログやウェブサイトを魅力的にするためのプラグインの活用方法にも焦点を当てました。
最終的に、WordPressグーテンベルクエディタを使いこなし、自分だけのウェブサイトを創造する楽しさと充実感を体験していただけることでしょう。
初心者の方でも、この記事で解説した具体的な操作方法を参考にしていただくことで、簡単に始められるはずです。
ぜひこの機会にグーテンベルクエディタでのウェブサイトやブログ作成に挑戦してみてください。